Kotlinで電卓を作ってみる「レイアウト作成編」

前回の記事
前回は、Android Studioでプロジェクトの作成と動作確認を行いました。
今回はレイアウトを作成して、そのレイアウトを読み込ませていきたいと思います!
Android Studioのレイアウト読み込み
早速レイアウトの読み込みを行っていくのですが、どこで何のレイアウトが読み込まれているかの説明をしていきます。
xmlファイルとは
レイアウト作成って結局何やるのというお話ですが、レイアウトはxmlというファイルに書き込むことで作成することができます!
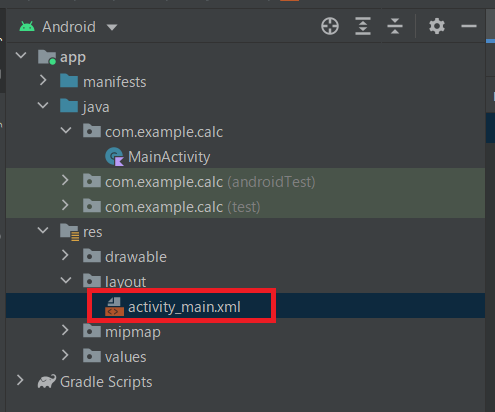
ではそのxmlファイルはどこかというと、「app」→「res」→「layout」の中にあります!
プロジェクトを作成した時点では、「activity_main.xml」というファイルがあるはずです!

※もし上の画像の様なものが見当たらない場合は、Android Studioの画面の一番左側に「Project」と縦書きのアイコンがあると思うのでそれを押すことで表示できます!
プログラム上での読み込み
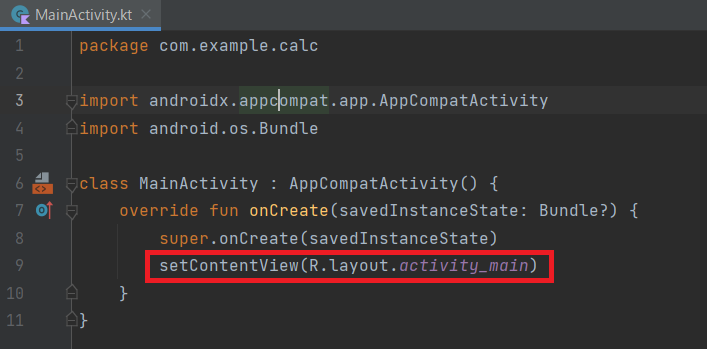
続いて、先ほどのxmlファイルがどこで読み込まれているのかを知るためにプログラムの画面を見てみましょう!

詳しい事は省略しますが、9行目の「setContentView」でレイアウトの読み込みが行われています。
先ほど確認した「activity_main.xml(拡張子は省略)」がプログラムに入っている様に、ここの名前を変更することで、読み込ませるレイアウトを変更することが出来ます!
レイアウトの作成
それではレイアウトの作成を行っていきましょう!
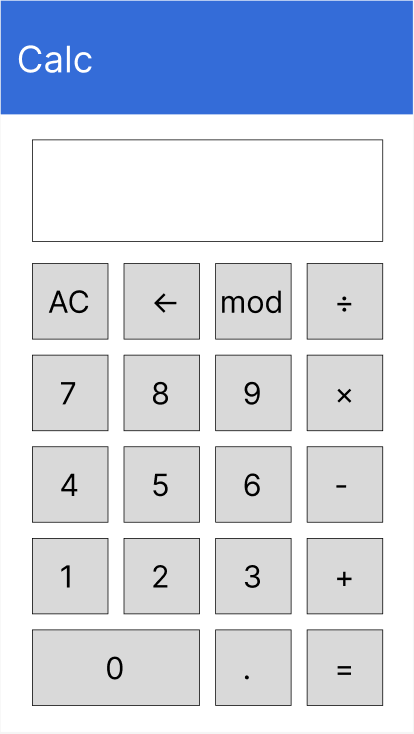
今回は電卓のアプリケーションを開発するので、下の画像の様なレイアウトの作成を目標に作成していきます!
※画像のレイアウトに関しては「Figma」というサービスを利用して作成しました。

余分なオブジェクトを消す
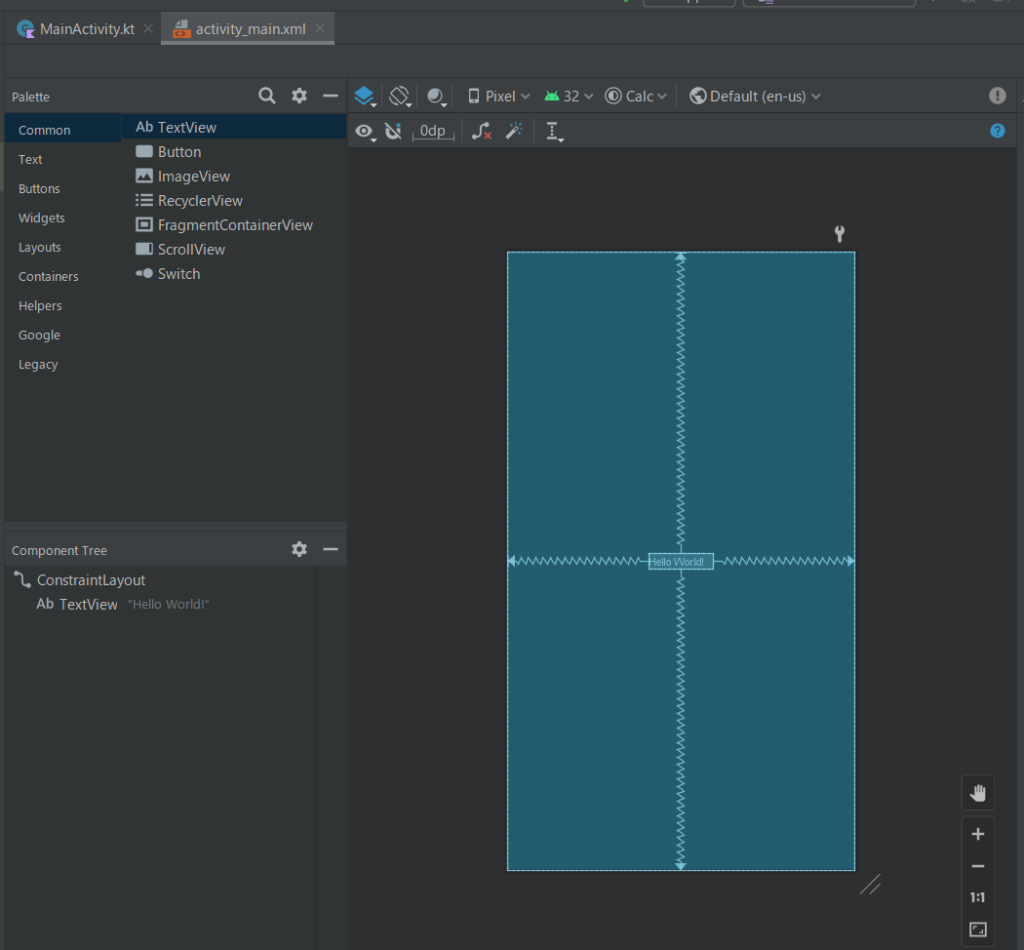
まずは、「activity_main.xml」をダブルクリックする等して開きます。
そうすると、以下の様な画面が表示されると思います。

画面真ん中の「Hello World!」は使わないので今回は削除しちゃいます。
「Hello World!」をクリックし、「Del」キーで削除しましょう。
オブジェクトを配置する
今回は、ボタンの役割を持つ「Button」と文字列を表示する「TextView」を利用していきます。
まずは、ボタンを配置していきます!
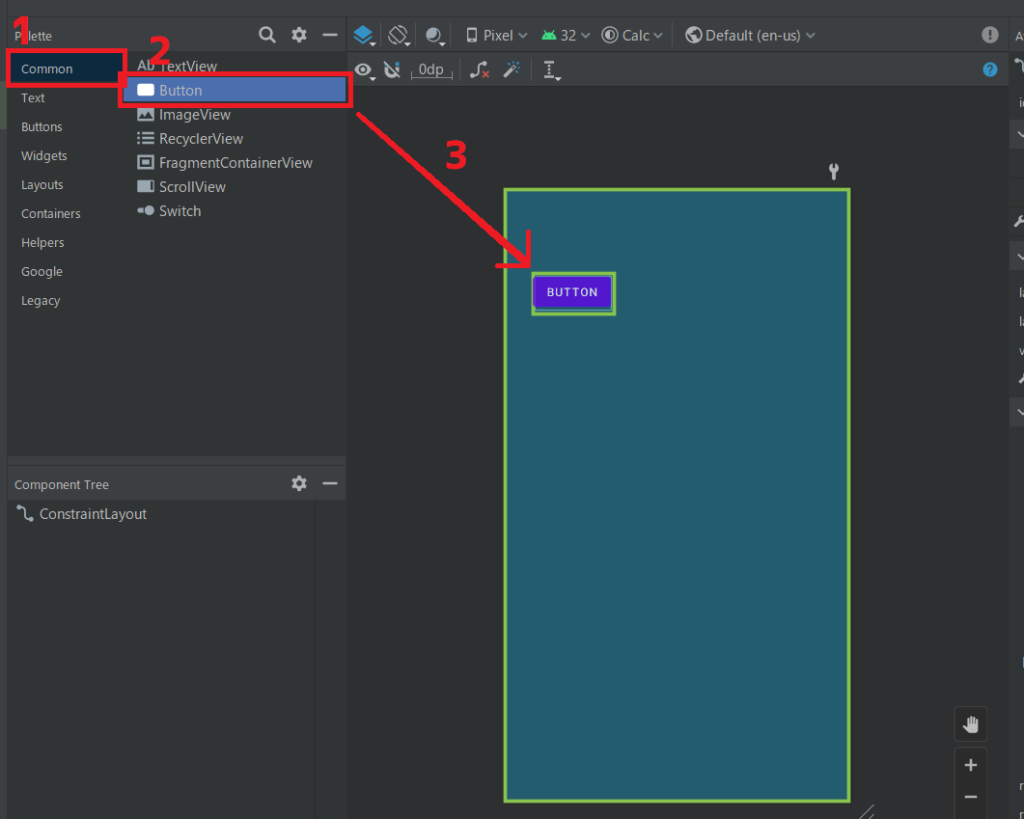
「Common」の中にある「Button」をクリックし、ドラッグアンドドロップで、画面上に配置していきます。

今回はConstrainLayoutというものを用いて配置していきます。
ConstrainLayoutは直訳すると、Constrain(制約)Layout(設計)の様な意味でボタンの場所に制約をかけることで、ボタンの場所を決めるレイアウト方法になります。

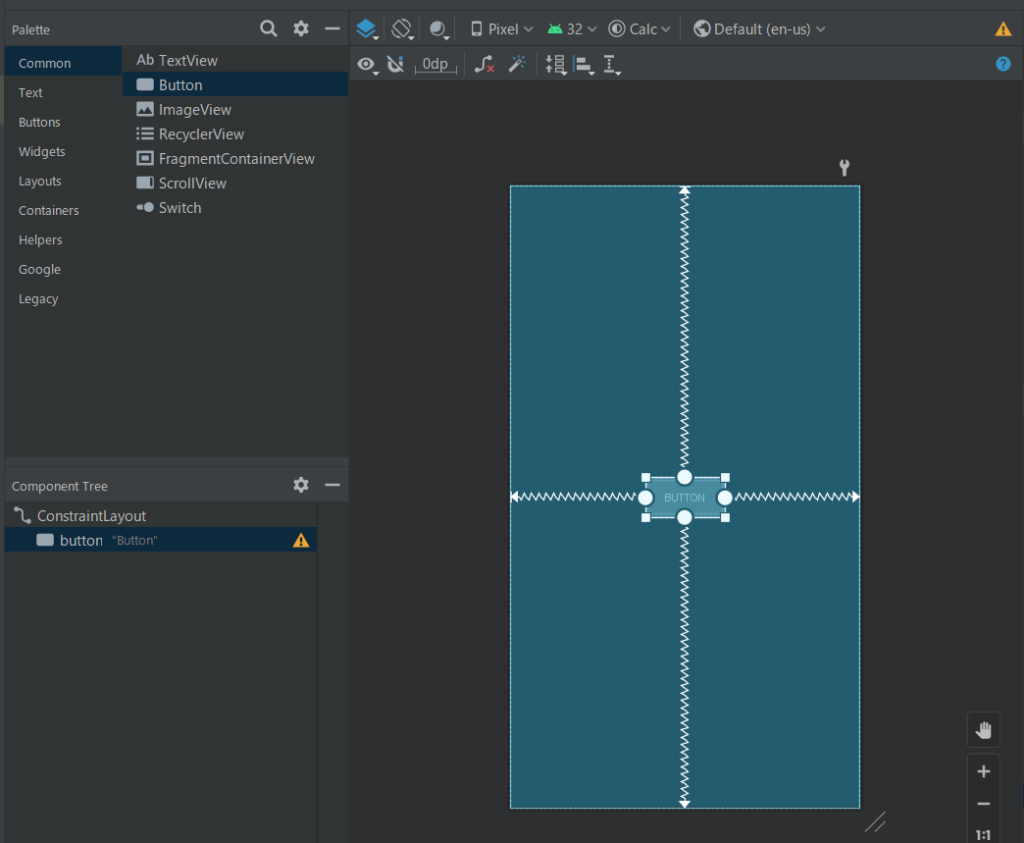
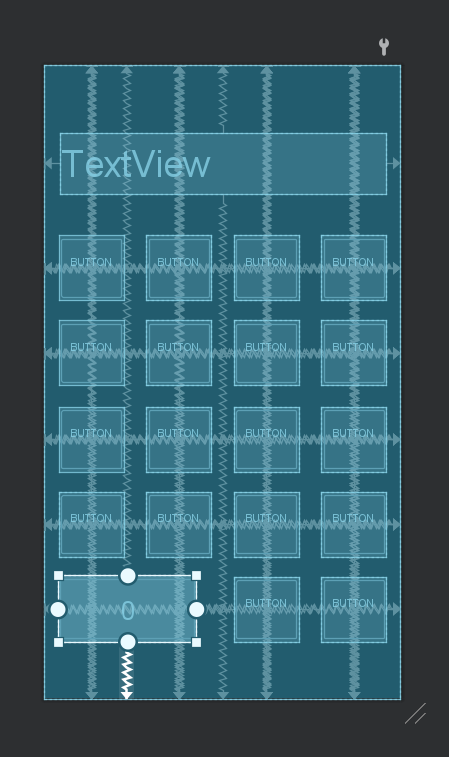
ボタンを押すと、上下左右に「●」があると思うのでこれを画面端までドラッグアンドドロップで伸ばします。

このような画面になったら大丈夫です!
後はこのボタンの位置を好きな場所に移動することで、ボタンの位置を決めることができます!
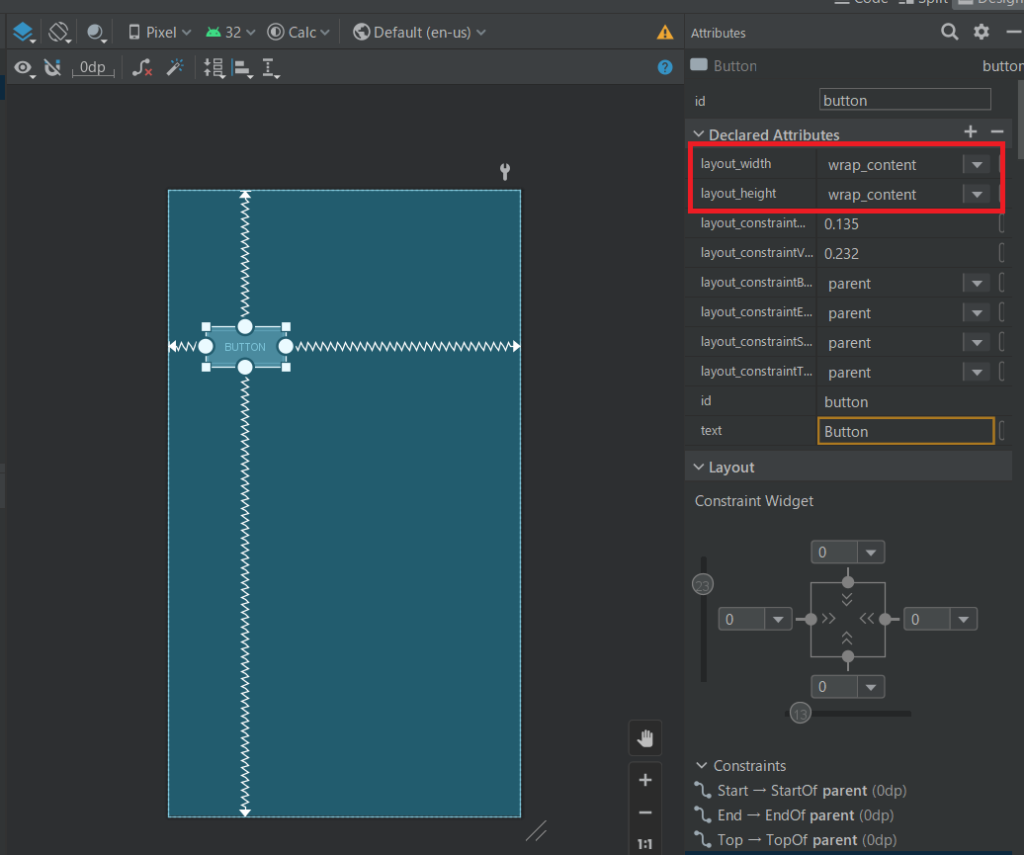
ここでボタンのサイズも変更しちゃいましょう!
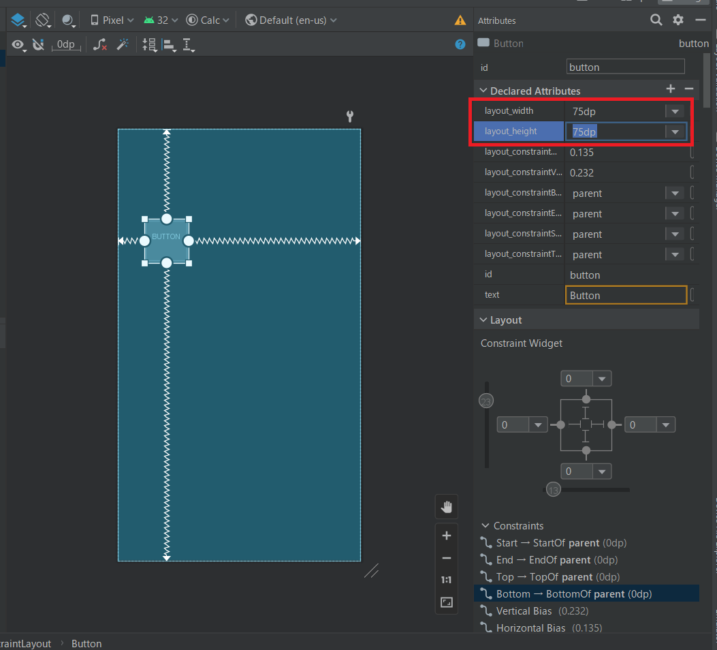
右側に「layout_width」と「layout_height」があると思うので、ここの「wrap_content」を「dp」に変えます(今回はほとんど75dp)!これで文字数に関わらず同じサイズのボタンを作成することができます!


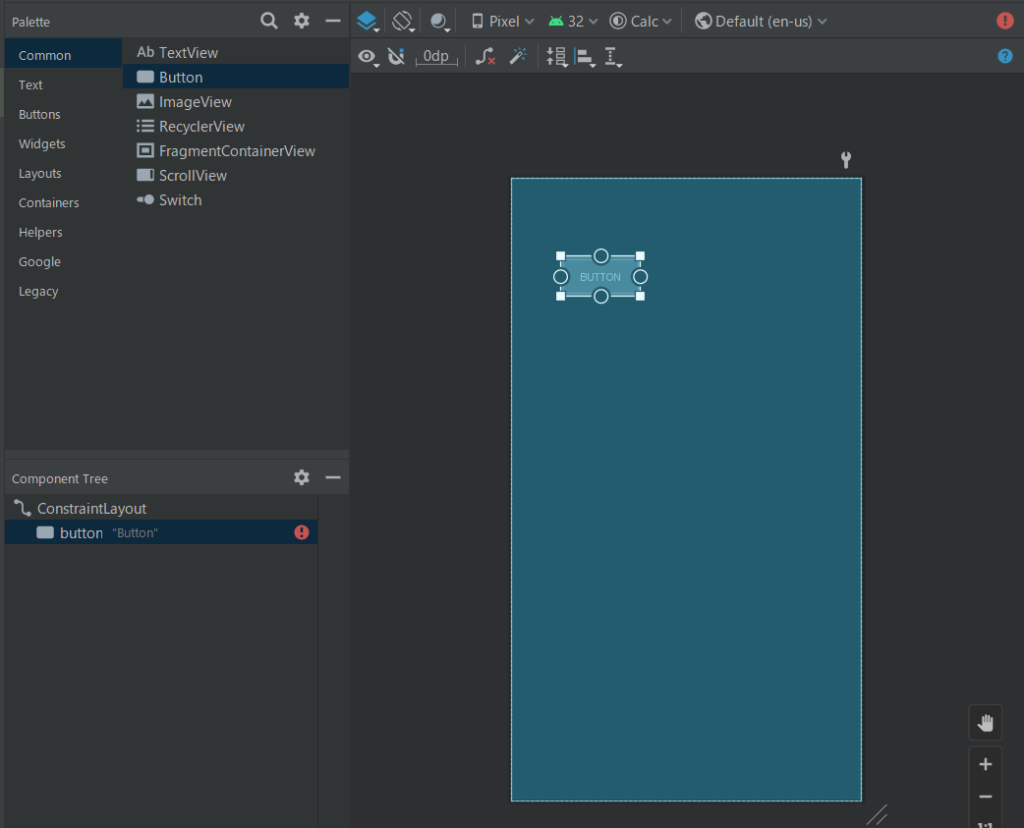
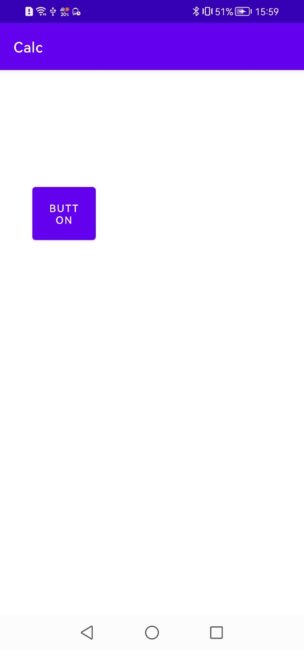
この状態で一度、ボタンが表示されているかチェックしてみましょう。

画面上にボタンが表示されてますね。
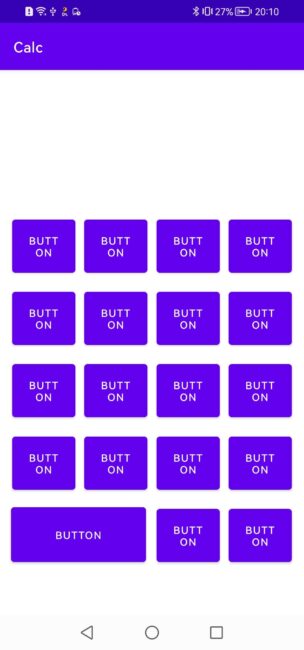
後はこれを必要なボタンの数分、同じようにやっていきます。
ここまで完了するとスマートフォンの画面は以下のようになります。

最後に文字列を表示する「TextView」も配置します!
「Common」の中にある「TextView」をクリックし、ドラッグアンドドロップで、画面上に配置していきます。
後は同じように上下左右の「●」を画面端まで持っていき、画面上部まで持っていけば配置完了です!
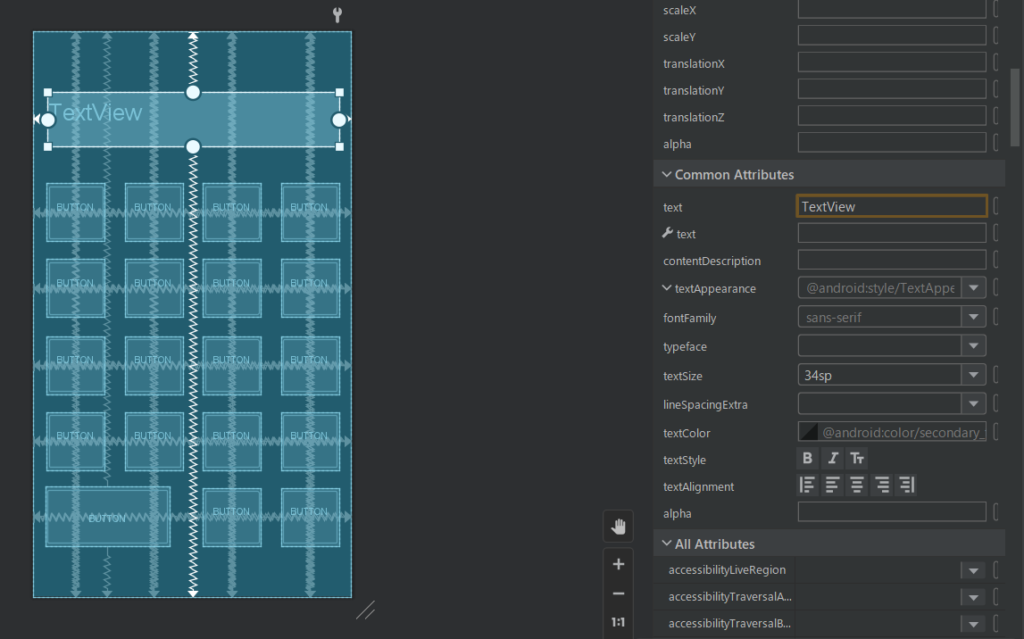
ここまでのxmlレイアウトの見た目は以下のようになります!

ちなみにですが、textSize等のオプションは右側で設定することができます!
文字列データを定義する
続いて、文字列データを定義していきます!
文字列データって何だという話ですが、読んで字のごとく文字列のデータです。
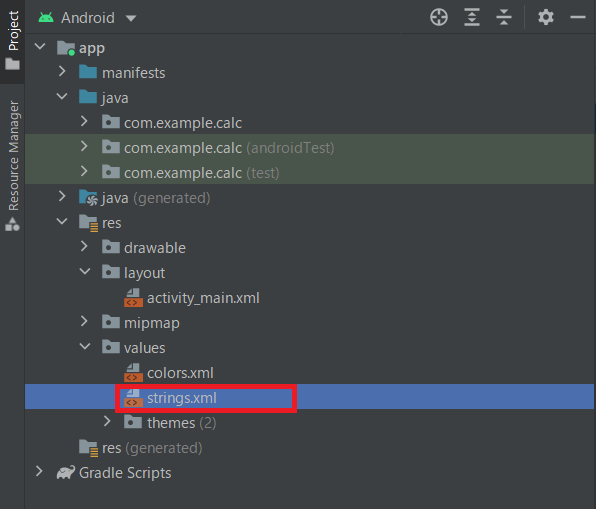
どこにあるかといえば、「app」→「res」→「values」の中にある「strings.xml」です!

これをとりあえずダブルクリックして開いてみましょう!
そうすると以下のようなコードが表示されると思います!
<resources>
<string name="app_name">Calc</string>
</resources> 何が書いてあるかはとりあえず置いておいて、注目すべきは2行目のコードです。
特に注目すべきは、「name=”app_name”」と<string></string>で囲まれた「Calc」という文字列です。
これは、「app_name」とnameがつく文字列は「Calc」ですよ。といった意味になります。
これの何がいいかという理由は、文字の管理・変更がしやすいことにあります。
例えばですが、高さの値を反映させたいときに単に「100」と指定するのと、
<string name=”height”>100</string>
とするのとでは他の人が見た時に100が何の数字かすぐにわかることが挙げられます。
また、複数の値を一気に変更したいときにも、事前に指定させておくことで、「strings.xml」の値を変更するだけで、一気に変更することができるので、「strings.xml」で指定した方が良いよねという話です。
前置きが長くなりましたが、「strings.xml」に文字列データを追加していきましょう。
2行目のコードをコピーペーストして、その次の行に貼り付けましょう!
<resources>
<string name="app_name">Calc</string>
<string name="app_name">Calc</string>
</resources>このままだと同じ名前の文字列データが出来てしまうので、nameと囲まれた場所を変更します。
<resources>
<string name="app_name">Calc</string>
<string name="zero">0</string>
</resources>後は同じように、アプリ内で使うであろう文字列を追加していきます。
<resources>
<string name="app_name">Calc</string>
<string name="zero">0</string>
<string name="one">1</string>
<string name="two">2</string>
<string name="three">3</string>
<string name="four">4</string>
<string name="five">5</string>
<string name="six">6</string>
<string name="seven">7</string>
<string name="eight">8</string>
<string name="nine">9</string>
<string name="dot">.</string>
<string name="equal">=</string>
<string name="plus">+</string>
<string name="minus">-</string>
<string name="times">*</string>
<string name="divide">/</string>
<string name="mod">mod</string>
<string name="back">←</string>
<string name="ac">AC</string>
</resources> 今回のアプリで使うであろう数字と演算子等のデータを追加してきました。
次のステップから定義した文字列を反映させていきます。
文字列の反映とid設定をする
先ほどのステップで文字列を定義しましたが、定義しただけでは表示されないので、これをレイアウトに反映していきます。
では、まず「0」を反映させていきます!
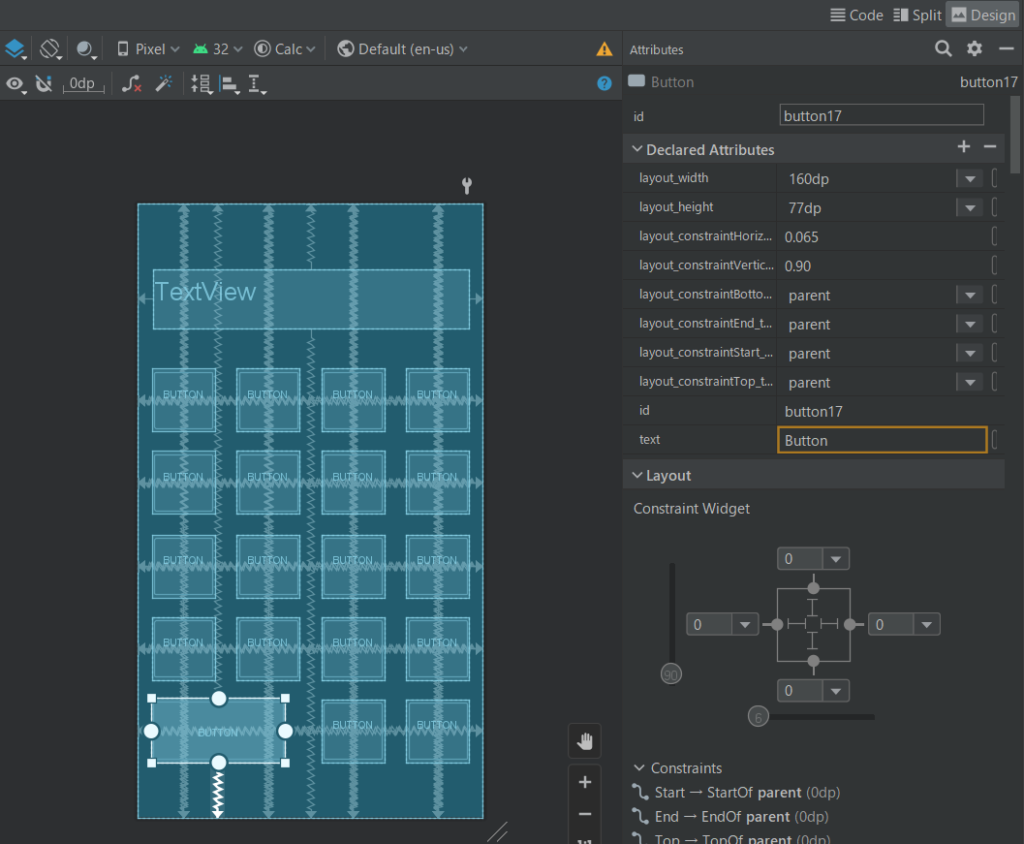
「activity_main.xml」を開き、「0」を反映させるボタンを押します。

そして右側の「text」の場所を「@string/zero」の様に設定します。「@string/zero」の意味は、「string.xml」の中の「zero」の値を反映させる、といったような意味で先ほど「zero」に定義した「0」が反映されます。
ここでidも設定しましょう!
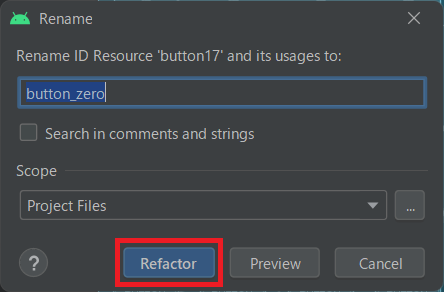
「id」の名前を好きに設定します。今回は「button_zero」と設定しました。
idを変更しようとすると以下の様な画面が表示されますが、「Refactor」で大丈夫です。

ちなみにidを設定する意味は、この後やるプログラムでボタンを指定する時に、idを自分で設定した方が分かりやすい為、設定しています。
ここまで設定すると画面が以下の様に変化します!(textSizeは今回は34spに設定)

「0」が画面上に表示されましたね。
後はこれを全てのボタンに適用していきます!
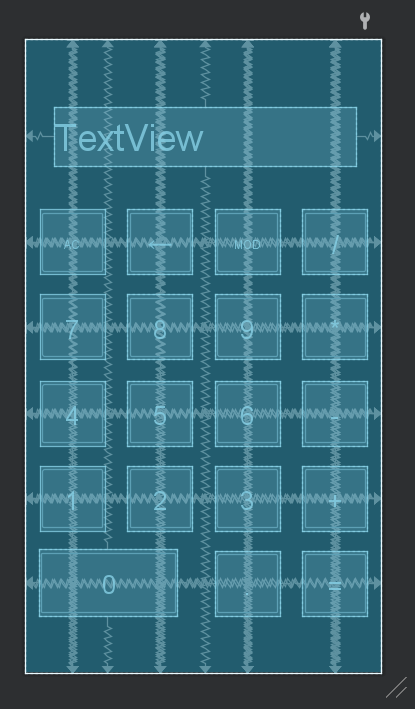
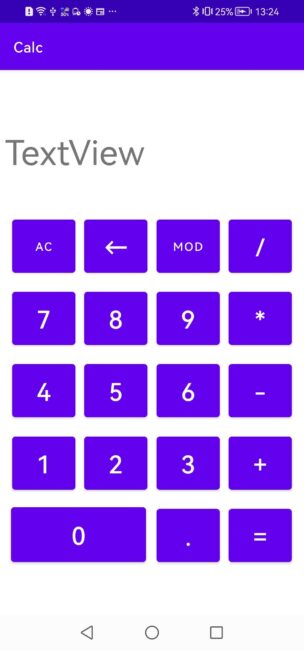
最終的にはレイアウト画面では左の様な画面になり、実行すると右の様な画面が表示されます!


ここまで出来れば、レイアウトの作成は完成です!
xmlのコードは以下のサイトに掲載しています!
まとめ
今回はレイアウトの作成を行ってきました!
次回からいよいよコーディングの作業に移っていきます!